Introduction
We all know how vital web performance is in today’s digital world. Thanks to Google’s Core Web Vitals, we know what to do to keep the performance of our website up! These metrics are designed to capture the most critical aspects of web performance that directly impact user satisfaction.
Google recently announced that Interaction to Next Paint (INP) will replace the First Input Delay (FID) as a core web vital starting in March 2024. Interaction to Next Paint is all about taking web experiences to the next level by optimizing user interaction and improving performance. In this blog post, we are going to cover everything about INP.
Importance of User Interaction
When we talk about websites, we’re essentially discussing a digital space where users engage with content and perform actions. Simple activities include clicking a link, touching a mobile device button, or typing into a search field. User engagement makes a website live.
Imagine navigating the web without user interactions. It would be like reading a book where you can only view one page at a time, and you have to wait for someone to turn the page for you. The ability to interact with websites sets them apart from static documents. User interactions are the essence of the web, allowing us to explore, learn, shop, and communicate.
Whether you’re booking a flight, scrolling through social media, or reading a news article, every action you take on a website is a form of interaction. These interactions drive the user experience and shape how we perceive a website’s functionality.
Importance of Responsive Websites
Imagine clicking a “Buy Now” button on an e-commerce site and nothing happening for several seconds. Annoying, right? The latency between your activity and the website’s response can make or break your experience.
However, responsive websites give instant feedback. After clicking that button, you expect the next page, the shopping basket, or confirmation of your activity. User happiness increases when websites respond quickly to user activities, creating a sense of seamlessness and control.
Slow-loading websites can make users confused, impatient, and even leave. Here comes Interaction to Next Paint (INP).
The Need for Interaction to Next Paint (INP)
As discussed earlier, as of March 2024, Google will switch from the FID to the INP metric as a Core Web Vital. INP will be used to measure the responsiveness of the webpage for the interactions by a user on a page. The lower the INP score, the higher the responsiveness of the webpage.
To put it in simple words, imagine you’re eagerly waiting for a website to load, and you finally decide to click a button or link on the page. And guess what? Your action isn’t instantly registered, leaving you hanging in the abyss of the digital universe.
Frustrating, right? That’s where Interaction to Next Paint (INP) comes into play. INP measures the delay between your input and the page’s response.
An example of poor versus good responsiveness (source: https://web.dev/inp/)
You must be wondering why Google is replacing FID with INP. While FID measures the delay between the user’s first interaction with the page (such as clicking a button or a link) and the browser’s response to that interaction, INP looks at the bigger picture and considers all the interactions from loading to exit.
This ensures a thorough evaluation of responsiveness throughout the entire lifecycle of a page. Google wants us to go beyond just measuring the first interaction and dive deeper into the complete user journey. With INP, you get a more comprehensive perspective on your page’s responsiveness.
Factors that Affect INP Scores
INP measures how responsive a webpage is to user interactions, so it’s critical to have a good score if you want to keep visitors on your site and boost your search engine ranking. Let’s take a look at factors that contribute to low INP scores.
1. Large and Complex JavaScript
If you have a lot of JavaScript on your site that takes a long time to load, it can cause significant delays when users try to interact with elements on the page. This can result in a poor user experience and decrease your score.
2. Heavy CSS Animations
Animations can make a website look more interesting, but they can also make pages take longer to load and lower the INP scores. To get better INP scores, you might want to make your animations simpler or get rid of some of them altogether.
3. Media Overload
If your site has a lot of images, videos, or other multimedia, it can bog down page speeds and cause delays. To combat this, try compressing images and using lazy loading to defer the loading of certain resources until they’re needed.
4. Not Fixing Rendering Issues
If your site has trouble rendering and showing information, it could take longer for people to interact with the page. Make sure you test your pages carefully to find and fix any layout issues that might cause problems.
Effects of Low INP Scores on SEO
If your website’s Interaction to Next Paint (INP) score is low, it can have negative effects on your SEO performance. Google considers page speed as one of the ranking factors, and a website’s speed is directly correlated with its INP score. A low INP score can lead to decreased ranking, which ultimately results in decreased traffic.
Moreover, user experience is crucial for the success of any website. If your website is slow, visitors are likely to leave your site leading to a high bounce rate. This again negatively affects your website’s ranking and traffic. In addition, a website with a poor user experience due to a low INP score is a sure way to drive away potential customers. Frustrated customers may never want to engage with your brand again, which can lead to a loss in revenue.
So, if you are serious about growing your business and improving your website’s SEO performance, it is essential to pay attention to your page speed and INP score.
The importance of Monitoring INP Metrics continuously
It’s not enough to just improve INP scores; monitoring them is equally important. By regularly monitoring your INP scores, you can keep track of whether or not your improvements are working and continue to make necessary changes.
You can access Google’s official INP metrics to see how your website’s INP scores compare to others in your industry. With this information, you can set realistic goals and continuously work towards improving your website’s overall performance.
Advantages of INP
If you are still wondering why you should consider INP metric to measure your website’s performance score, take a look at its advantages:
Measures Complete User Interaction
Unlike FID, INP measures the input delay for all user interactions on a web page. This gives a more comprehensive picture of the website’s responsiveness and performance.
Reliable Indicator of Page Responsiveness
INP not only measures the first input delay but also the delay in presenting subsequent frames and running event handlers. This makes it a more reliable indicator of page responsiveness than FID.
How to Measure INP
To understand how to measure INP, let us first understand what kind of user interactions INP focuses on.
- Mouse Clicks
- Touchscreen taps
- Key Presses
Every action taken by the user initiates a sequence of activities that result in a visual response on the page. This is known as ‘next paint’.
Knowing the definition and assessment procedure of INP is vital, but so is knowing what makes a good score and the consequences of a low result.
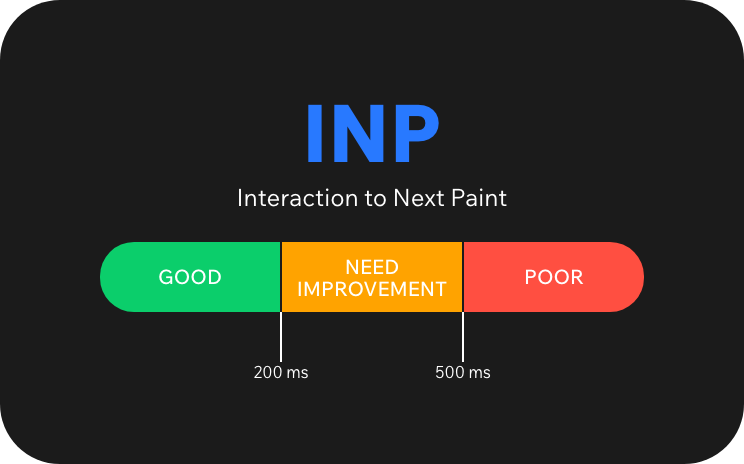
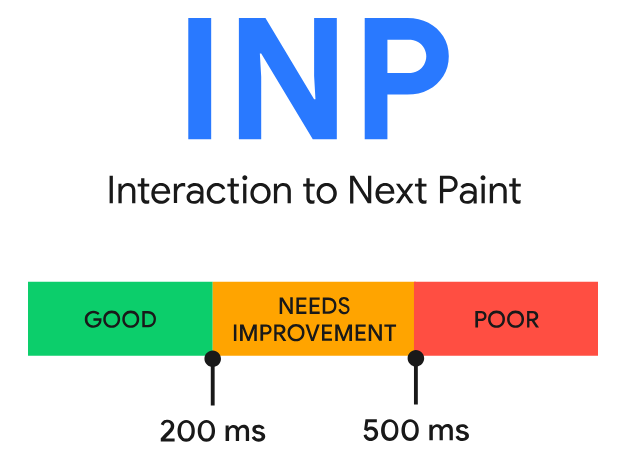
- Good: 200 ms or less is the optimum INP. This ensures that the visual reaction to user contact feels instantaneous, creating a seamless and gratifying user experience.
- Needs Improvement: An INP between 200 and 500 milliseconds suggests improvement. While not disastrous, these latencies may impair users’ experiences.
- Poor: INP over 500 ms is poor. The latency between interaction and visual reaction may be visible and annoying for users.

Thresholds for good and poor INP (source: web.dev/vitals)
Tools to Measure INP
You can use the following tools to measure the INP score as well as other Core Web Vitals:
PageSpeed Insights
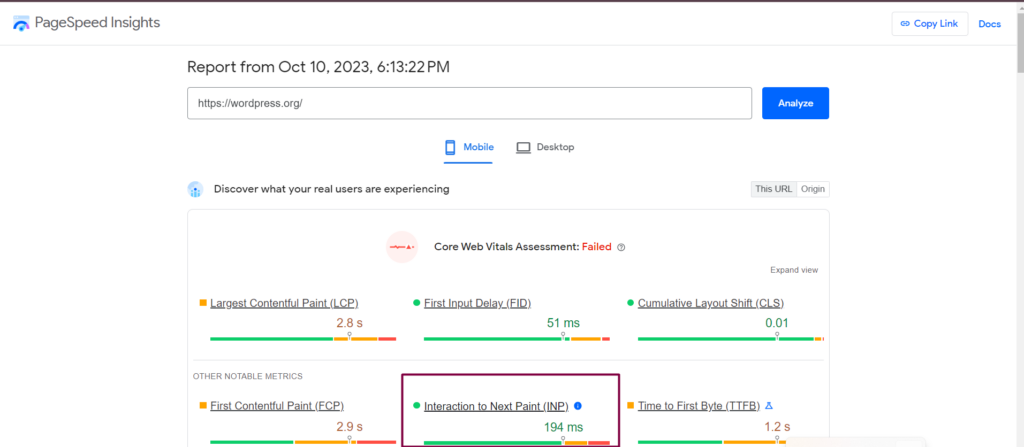
You can measure the INP score on Google PageSpeed Insights. Just enter your site’s URL and click on Analyze.
Under the Core Web Vitals Assessment section, you will see the newly added INP Core Web Vital (CWV).

Screenshot: Pagespeed Insights INP Core Web Vital
DebugBear
Enter the URL of your site on DebugBear and click on Start Test. Click on Web Vitals to view the details about core web vitals, including INP.

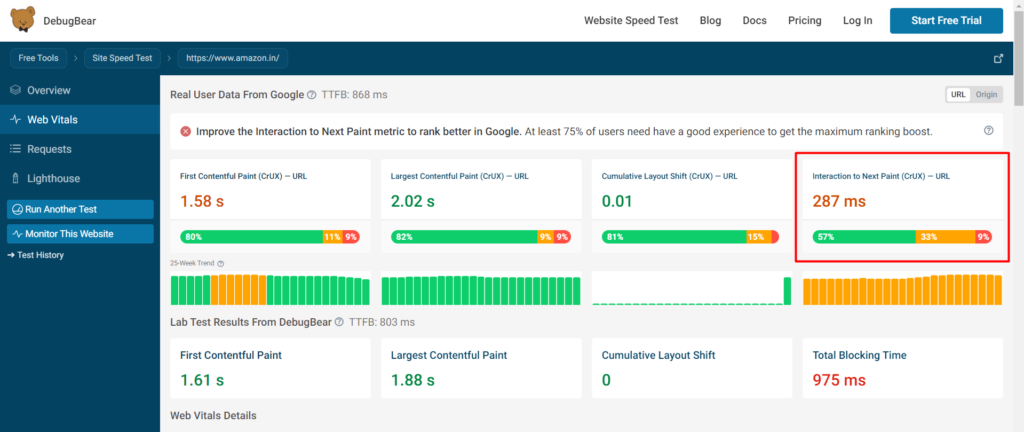
Screenshot: Debugbar INP Core Web Vital
How to Optimize INP
To improve your website’s INP scores, here are some ways to optimize it:
1. Minimize Input Delay
The first step to reducing input delay is to identify tasks that block the main thread. Optimize images and videos and defer non-critical JavaScript, which will speed up page loading time. Using a Content Delivery Network (CDN) to serve static assets can also help minimize input delay.
2. Reduce Process Time
Minimize the amount of time it takes for JavaScript to run. The main thread can be blocked by heavy JavaScript operations, delaying the response to user interaction.
3. Optimize Presentation Delay
Presentation delay can be optimized by reducing animations or queuing requests in the correct sequence. Compress photos, minimize CSS, and use contemporary image formats like WebP to reduce file size without compromising quality.
4. Breakup Long Task
Splitting Javascript tasks into several smaller tasks keeps the main thread free, thus reducing input delay.
5. Lightweight Event Handlers
If possible, keep the event handler code simple, as the computational load increases processing time and INP.
6. Web Workers
Using Web Workers, you can execute JavaScript on a different thread. Freeing up the main thread reduces processing time.
Conclusion
In conclusion, optimizing Interaction to Next Paint (INP) means making your website respond fast to user activities. Fast site speed makes users happy, and happy people are more likely to return.
Check your website’s INP, implement techniques to improve its score, and monitor its performance. By doing that, you’ll create a better experience for your visitors and set your website up for success in the online world.