Introduction
Are you looking to add a FAQ schema to your WordPress website?
If yes, then you have come to the right place.
In this blog, we will discuss in-depth & step-by-step methods of adding an FAQ schema to a WordPress website.
What is FAQ Schema, and why should you add it to your website?
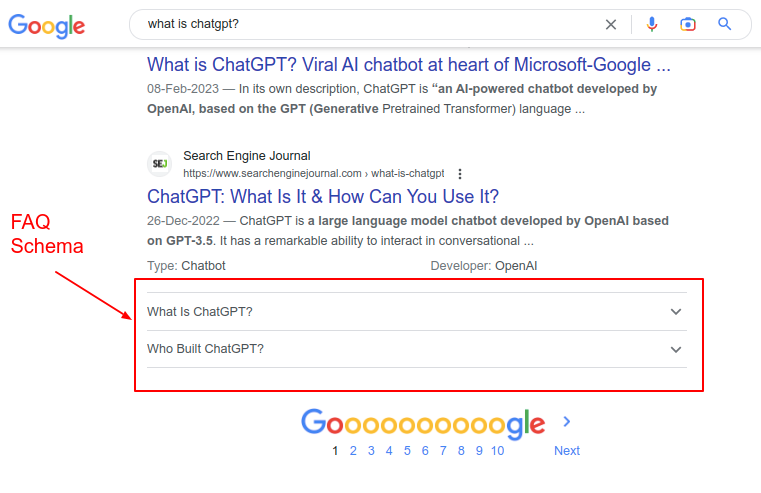
In simple terms, a FAQ schema is structured data (JSON markup) that allows the contents of frequently asked questions (FAQs) on your website to be displayed in rich result snippets, as shown in the below screenshot.

Screenshot 1: Example of FAQ schema in action
As you can see from the above screenshot when a user searches for the query “What is ChatGPT?”, along with the blog content that has ranked organically, there are two FAQs shown below it.
You can accomplish this by adding a FAQPage schema markup to your website.
The benefit of implementing FAQ structured data markup is that you get more screen estate in SERPs, it improves click-through rates, and it will drive more traffic to your website.
In short, by adding an FAQ schema to your website, you can help search engines better understand your content so that they can display it in rich results.
Methods for adding FAQ schema in WordPress
In this post, we’ll show how to add a FAQ schema using two different methods.
Method 1: Using Plugins
Method 2: Manually adding the schema code
Note: All the methods that we discuss in this post use the Gutenberg Block Editor.
Method 1: Using a free version of Plugins (Rank Math SEO and Yoast SEO)
The simplest and most straightforward method is to add an FAQ schema using plugins. The plugins will automatically generate the FAQ schema and dynamically add it to the post without you worrying about the underlying technical aspects of it.
Option 1: Adding FAQ schema using Rank Math SEO
Step 1.1: Install and activate the Rank Math SEO plugin
The first step is to install and activate the Rank Math SEO plugin on your WordPress website. This plugin makes it very easy to add structured data markup to your website, such as FAQ Schema.
If you have already installed the plugin on your website, you can skip this step and go to step 1.2.

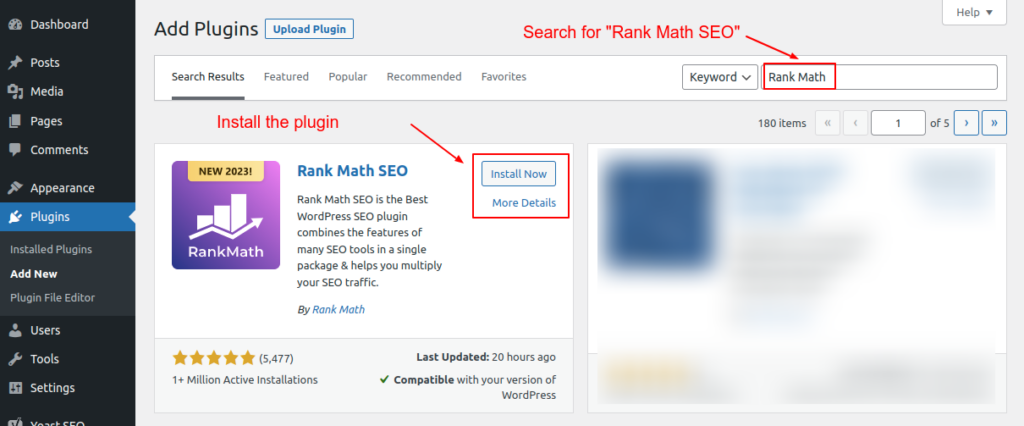
Screenshot 2: Search, install, and activate the Rank Math SEO plugin.
Search for the Rank Math SEO plugin and install it, or download (from here), upload, and install it on your website.
Step 1.2: Create a new post and add the Rank Math FAQ block
Let’s say you want to add the FAQ schema to a post (similarly, you can add it to a page).

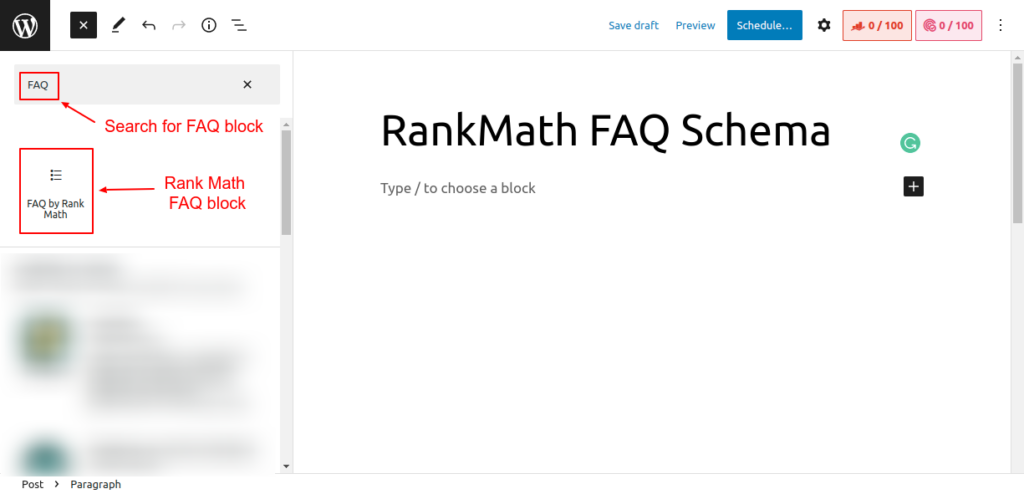
Screenshot 3 Search and add Rank Math FAQ block to the post
Search for the FAQ schema block in the Gutenberg blocks. You will see the Rank Math FAQ block since we have installed this plugin in Step 1 above.
Add the FAQ block to the post.

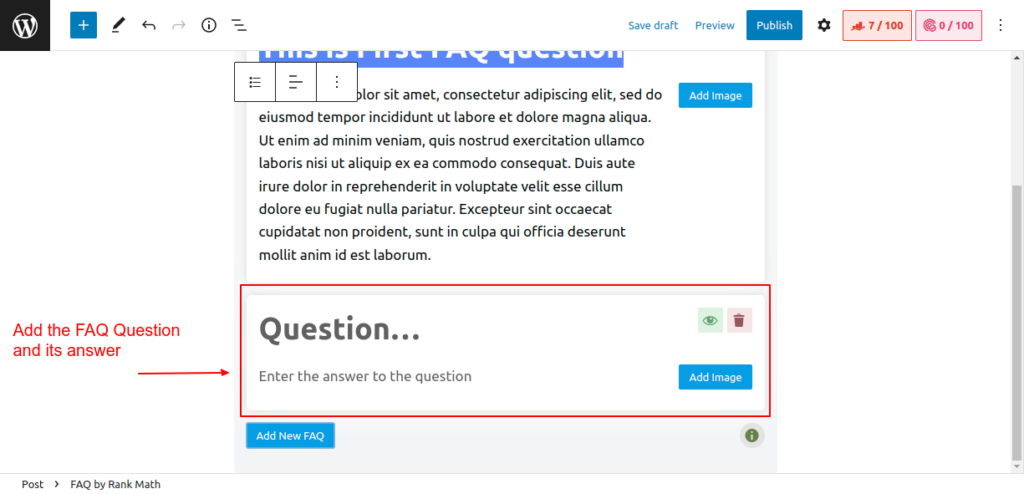
Screenshot 4: Add the FAQ question and its answer
Next, fill out the question and answer as seen in the above screenshot. You can add multiple FAQ blocks as per your requirements.
Once you’ve added your FAQs, you can publish them by clicking the “Publish” button.
The Rank Math SEO plugin will automatically generate the FAQ structured data and add it to your post.

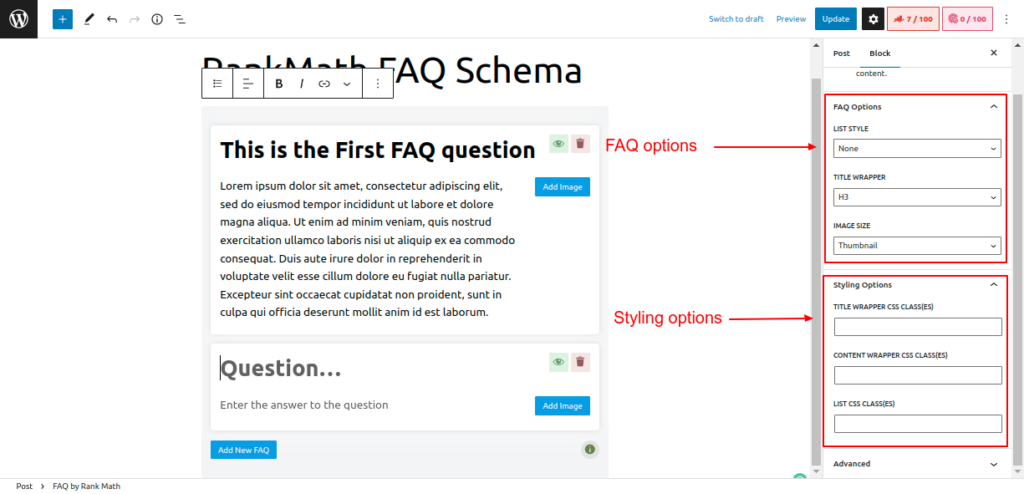
Screenshot 5: FAQ and Styling options of Rank Math SEO plugin
The Rank Math SEO plugin also lets you set FAQ options such as
- Choosing the List style of the FAQs (Numbered or Unordered HTML list )
- Setting the HTML elements as a wrapper for the title of FAQ (H3 to H6, P or Div element)
- Choosing a size of FAQ images (Thumbnail, Medium, and Large).
It also provides styling options such as setting
- Title wrapper CSS classes
- Content wrapper CSS classes
- List CSS classes.
Behind the Scenes of Rank Math SEO FAQ block (technical stuff)
Here is the schema markup that the Rank Math SEO plugin generated. You can see it by viewing the source code of the post once you have published it

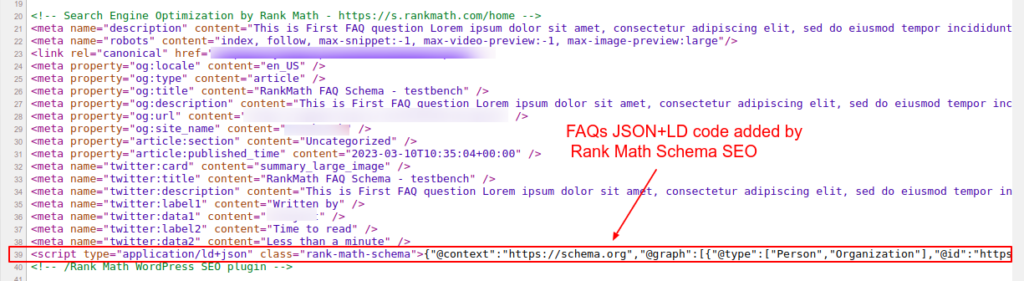
Screenshot 6: Schema markup added by Rank Math SEO
Note that the Rank Math SEO plugin by default adds a few schema types on the fly, such as:
- Rich Results test tool detected Article Schema structured data along with FAQ Schema structured data.
- Schema.org’s validator tool detects BlogPosting schema as the root @type under which
- FAQ schema is added as isPartOf property with mainEntity as @type question and
- FAQ schema is added as mainEntityOfPage with mainEntity of @type Question
Below is a sample of structured data that is generated. (The JSON-LD markup is trimmed to show only the FAQ schema.)
<script type="application/ld+json" class="rank-math-schema">
{
"@context": "https://schema.org",
"@graph": [
{
"@type": [
"WebPage",
"FAQPage"
],
"@id": "https://wpoets.com/testbench/?p=16#webpage",
"url": "https://wpoets.com/testbench/?p=16",
"name": "Rank Math FAQ Schema - testbench",
"datePublished": "2023-03-10T10:26:24+00:00",
"dateModified": "2023-03-10T10:26:24+00:00",
"isPartOf": {
"@id": "https://wpoets.com/testbench/#website"
},
"inLanguage": "en-US",
"mainEntity": [
{
"@type": "Question",
"url": "https://wpoets.com/testbench/?p=16#faq-question-1677825596784",
"name": "This is First FAQ question",
"acceptedAnswer": {
"@type": "Answer",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
}
}
]
}
]
}
</script>
Code snippet 1: JSON-LD schema markup generated by Rank Math SEO plugin
Option 2: Adding FAQ schema using Yoast SEO
Step 2.1: Install and activate the Yoast SEO plugin
The first step is to install and activate the Yoast SEO plugin, as we did for the Rank Math SEO plugin. You can use either of the two plugins to add the FAQ schema code.

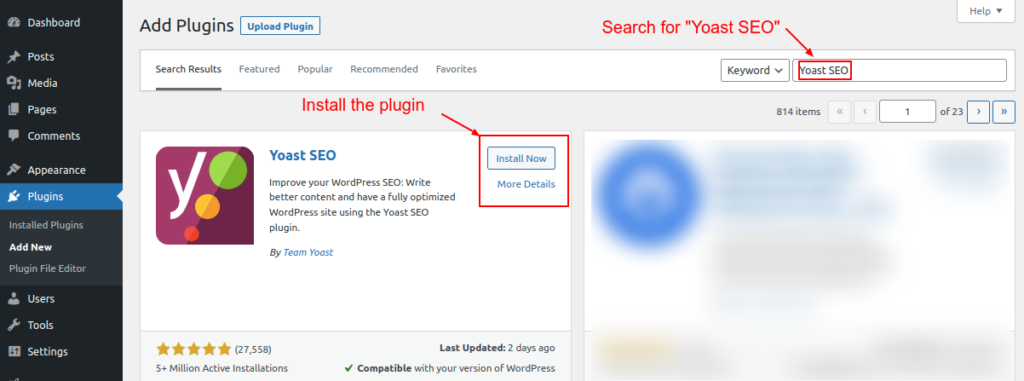
Screenshot 7: Search, install, and activate the Yoast SEO plugin
Search for the Yoast SEO plugin in the “Add New” plugin screen, install it, and then activate it.
You can also download (from here), upload, and install it on your website.
Step 2.2: Create a new post and Add the Yoast SEO FAQ block
Let’s say you want to add a Yoast FAQ block to the WordPress post (similarly, you can add it to a WordPress page).

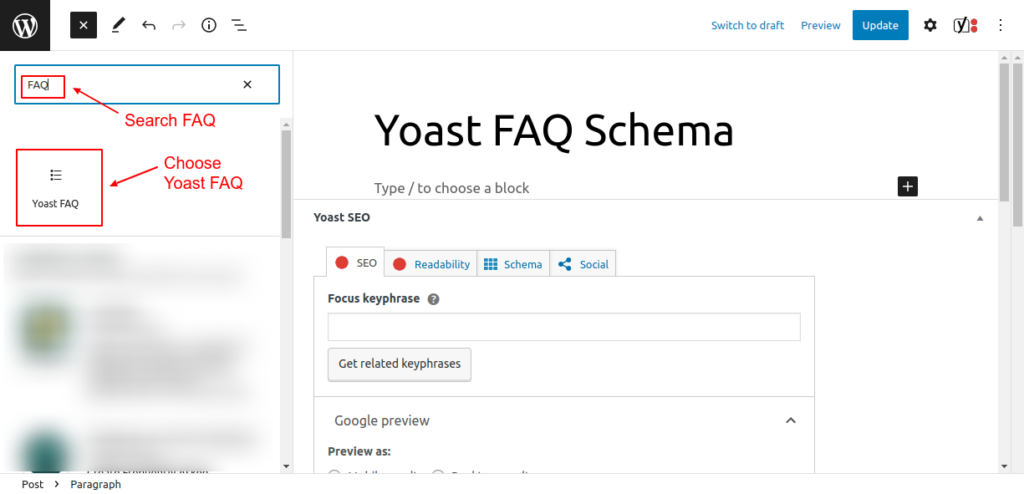
Screenshot 8: Search and add a Yoast FAQ block to the post
Search for “FAQ” in the Gutenberg blocks. You will see the Yoast FAQ Gutenberg block since we installed this plugin in Step 2.1 above.
Click on the FAQ block to add it to the post.
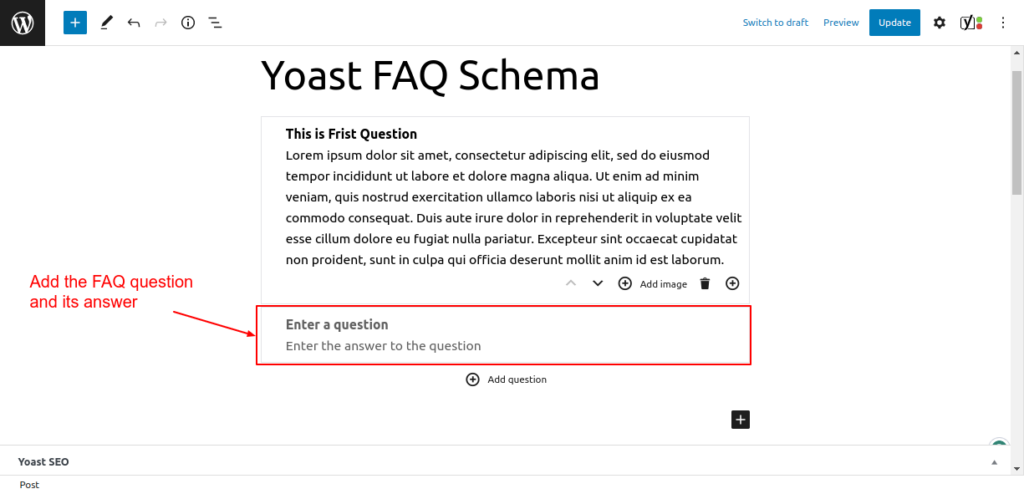
Now let’s add the FAQ content. Enter the question and the answer to the question in the block.
You can add as many questions and answers as you’d like by clicking the “Add Question” button at the bottom of the FAQ block.

Screenshot 9: Add the FAQ question and its answer.
Once you’ve added your FAQ content, preview your post to make sure everything looks good.
If the preview looks good, publish the post.
That’s it! By following these simple steps, you can easily add FAQ schema to your WordPress post using the Yoast SEO plugin.
Behind the Scenes of Yoast SEO FAQ block
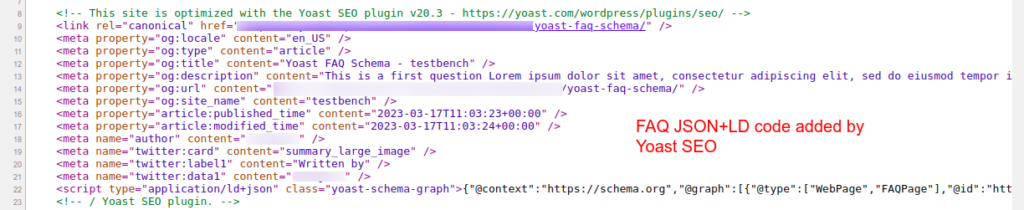
Below is the markup snippet that the Yoast SEO plugin automatically generated. You can see it by viewing the page source.

Screenshot 10: Schema markup added by Yoast SEO
Note that the Yoast SEO plugin by default adds a few schema types to the post, such as:
- Rich Results test tool detects BreadCrumbs and Sitelinks searchbox structured data along with FAQ Schema structured data that was added.
- Schema.org’s validator tool detects only WebPage Schema and FAQPage schema as the root @type under which FAQ schema is added as mainEntity
- It also added breadcrumb schema as a child node to the root node of @type WebPage and FAQPage.
Below is a schema snippet that Yoast SEO generated (the markup snippet is trimmed to show only the FAQ schema).
{
"@context": "https://schema.org",
"@graph": [
{
"@type": [
"WebPage",
"FAQPage"
],
"@id": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/",
"url": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/",
"name": "Yoast FAQ Schema - testbench",
"isPartOf": {
"@id": "https://wpoets.com/testbench/#website"
},
"datePublished": "2023-03-17T11:03:23+00:00",
"dateModified": "2023-03-17T11:03:24+00:00",
"author": {
"@id": "https://wpoets.com/testbench/#/schema/person/7481d9a511fe42faa4e1593e6f702108"
},
"breadcrumb": {
"@id": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/#breadcrumb"
},
"mainEntity": [
{
"@id": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/#faq-question-1679044158945"
}
],
"inLanguage": "en-US",
"potentialAction": [
{
"@type": "ReadAction",
"target": [
"https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/"
]
}
]
},
{
"@type": "Question",
"@id": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/#faq-question-1679044158945",
"position": 1,
"url": "https://wpoets.com/testbench/2023/03/17/yoast-faq-schema/#faq-question-1679044158945",
"name": "This is a Second question",
"answerCount": 1,
"acceptedAnswer": {
"@type": "Answer",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
"inLanguage": "en-US"
},
"inLanguage": "en-US"
}
]
}
Code Snippet 2: FAQ Schema code generated by Yoast SEO
If you observe the FAQ markup generated by Rank Math and Yoast SEO, the structure of the JSON-LD code is different in each case.
Method 2: Adding schema manually
In this method, we will look into how to add FAQ schema data to the post manually without the use of plugins.
There are a few things that you should know when adding the schema manually
- Since we are not using any plugin, the styling of a FAQ block has to be done manually.
- The FAQ schema is to be coded manually or generated using an online tool
Step 2.1 Create the visual part of the FAQs in the Post
The first step is to add the question and answer to the post using inbuilt Gutenberg blocks. This will create the HTML (visual part) for the FAQs.
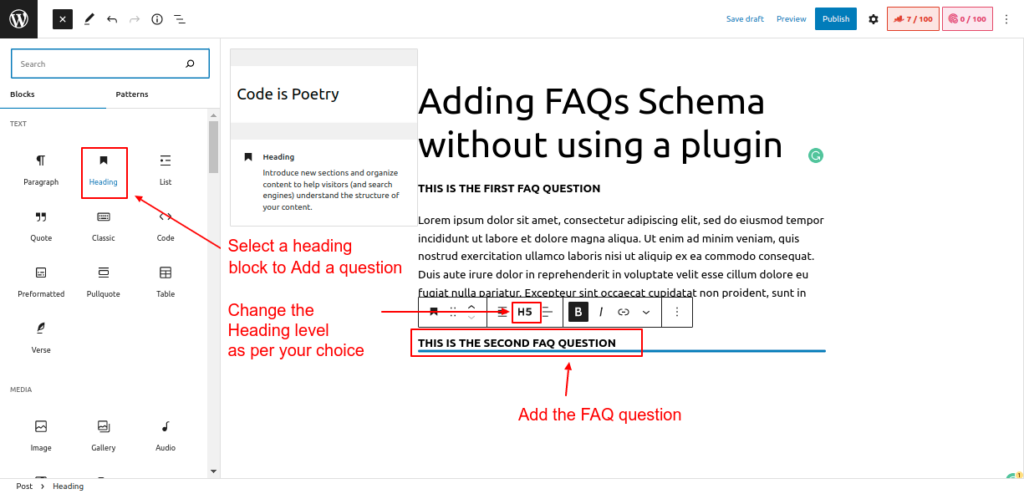
To do that, search for the heading block (as shown in screenshot 2.1 below) and add it to the post.
In the heading block, add your FAQ question. Change the heading level to H5 or H6 as per your choice. You can also use a paragraph block instead of a heading Gutenberg block.

Screenshot 11: Add an FAQ question to the post using inbuilt Gutenberg blocks.
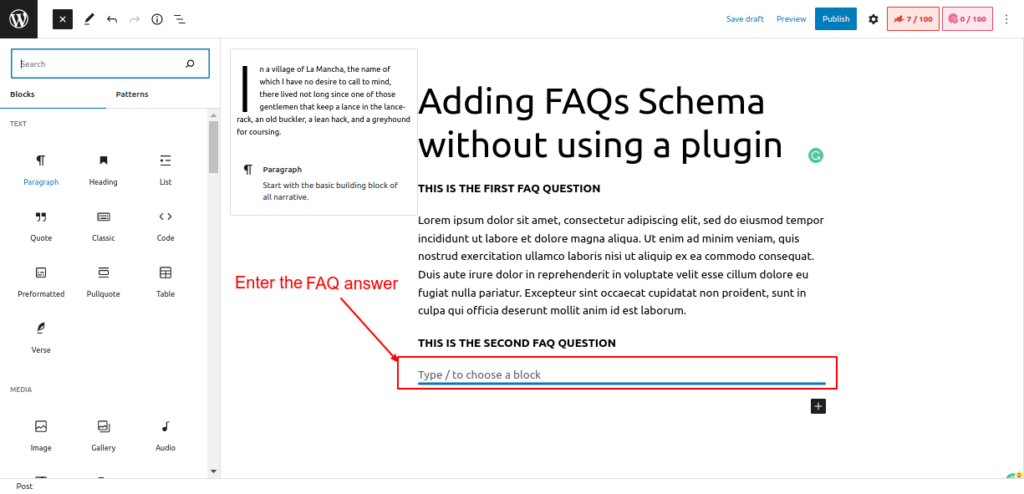
Once the question is added, enter the FAQ answer in the paragraph block, as seen in screenshot 2.2 below.

Screenshot 12: Enter the FAQ answer
Now we have added both the question and its answer to the post. Next, we will add schema code so that search engines can detect the FAQs and display them in rich search results.
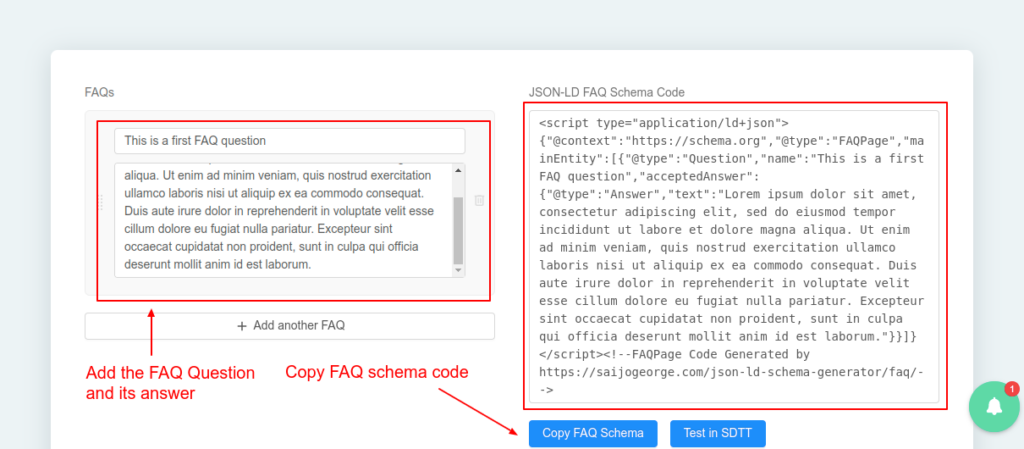
Step 2.2 Generating JSON-LD markup using online Schema Generator
Head over to this Link https://saijogeorge.com/json-ld-schema-generator/faq/ which is a free tool for generating FAQ schemas.

Screenshot 13: JSON-LD online Schema Generator
Add your FAQ question and its answer as shown in the above screenshot. You can add multiple FAQs at the same time. The schema generator will add structured data for that many FAQs.

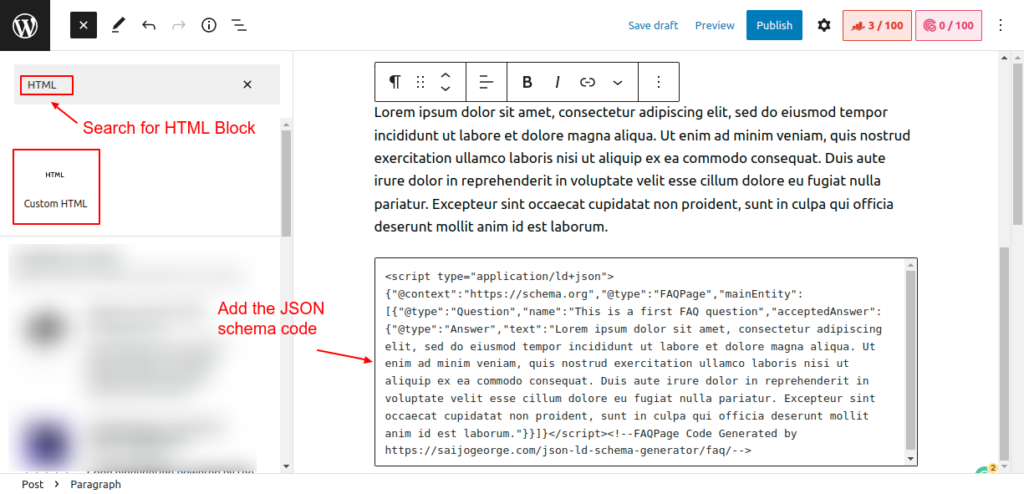
Screenshot 14: Add JSON-LD schema markup to the HTML block in your post
The next step is to add this generated code to our WordPress post. To do that, search for an HTML block and add it to the post as shown in the above screenshot (2.5).
After that, you can update or publish the post. Visually, there is no difference after this step, but search engines can now crawl and display the FAQs as rich results.
Behind the scenes of manually adding the FAQ schema
Once you have published the post, right-click on it and view its source.
You will see the FAQ schema code that was added manually.

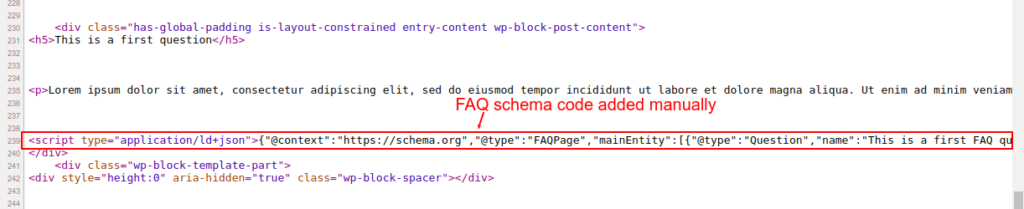
Screenshot 15: FAQ schema code added manually to the post
<script type="application/ld+json" class="rank-math-schema">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "This is a first FAQ question",
"acceptedAnswer": {
"@type": "Answer",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
}
}
]
}
</script>
Code snippet 3: JSON-LD schema code generated by online schema generator
Drawbacks of manually adding schema
While you can manually add the JSON-LD FAQ schema to a WordPress site without using a plugin, there are some potential drawbacks to consider:
- You need to manually update the schema markup every time you add or remove or update a FAQ question or answer. This means you have to either manually edit the question and the answer in the JSON code or regenerate the schema code for the FAQs. This can be time-consuming and error-prone.
- If your website has many web pages which consist of FAQ sections, manually adding FAQ schema to all those web pages will become time-consuming, error-prone, and not scalable.
- Managing multiple schemas on a single page or post can be challenging. Especially if you need to add or update properties to the existing schema code.
Testing the WordPress FAQ schema
Once you have implemented schema markup on your WordPress site, whether using a plugin or manually, make sure you test it.
You can test it using these two tools
Testing the FAQ schema using Google’s Rich Results Testing tool
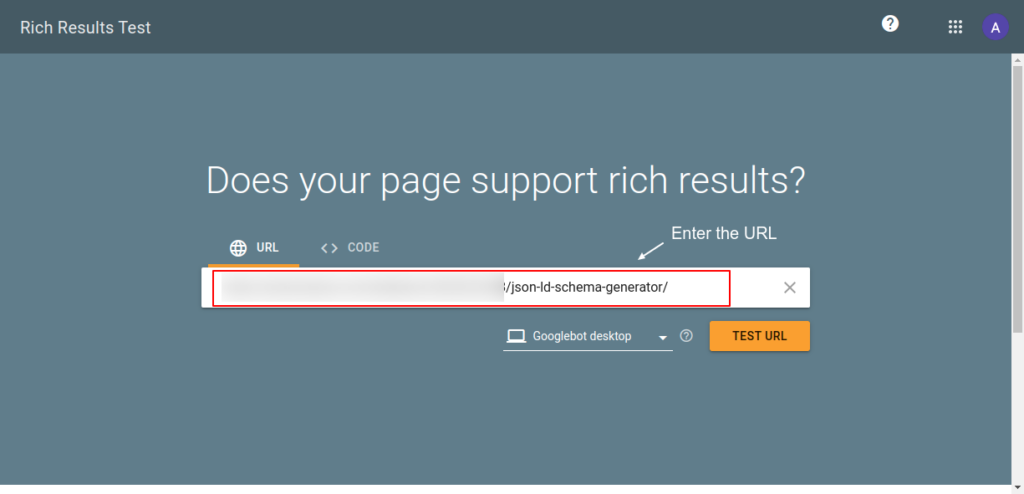
Rich results test tool allows you to check whether or not the structured data is correct. To test the validity of the FAQ schema code, simply copy the URL of your post and paste it into the tool.

Screenshot 16: Enter the URL in Google’s Rich Results Testing tool.
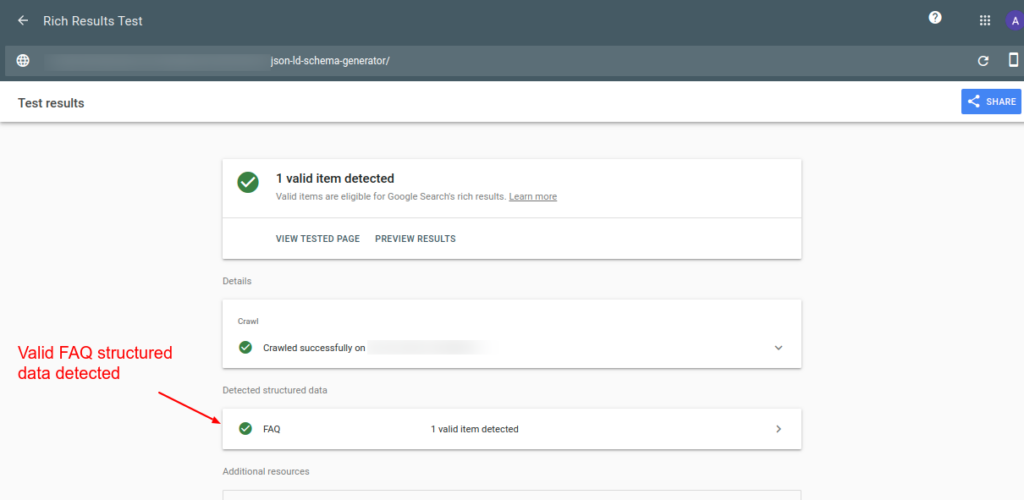
The tool shows the test results, as shown in the below screenshot. We can see that valid FAQ structured data is detected. If there are any errors or warnings, they will be highlighted in the test results.

Screenshot 17: Test results show a valid FAQ schema.
Testing the FAQ schema using Schema.org’s validator
https://validator.schema.org/ is an online tool where all the schema types can be validated. It shows a summary of the extracted structured data graph and points out syntax errors.
Head to this URL https://validator.schema.org/ and enter the URL for which you want to test FAQ markup data.
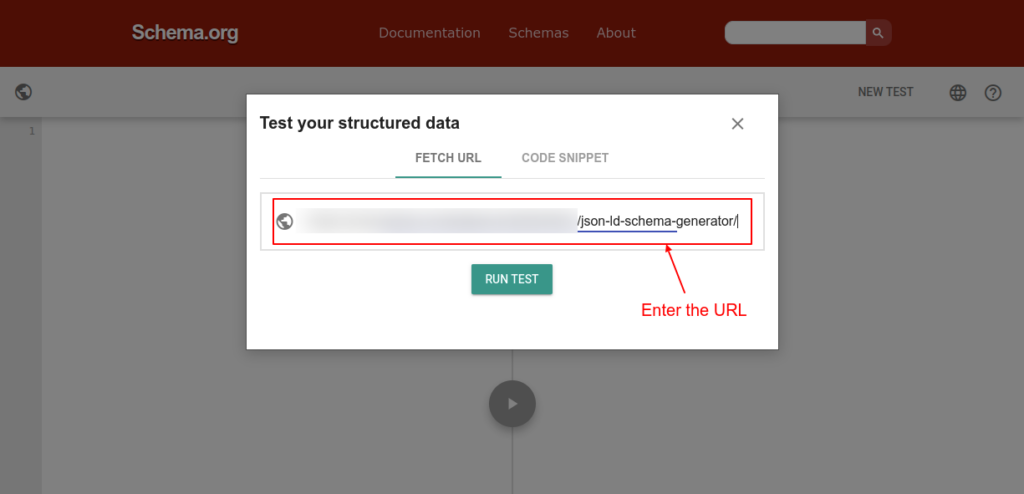
Once the URL is entered, click the “run test” button as shown in the screenshot below.

Screenshot 18: Testing structured data using schema.org validator

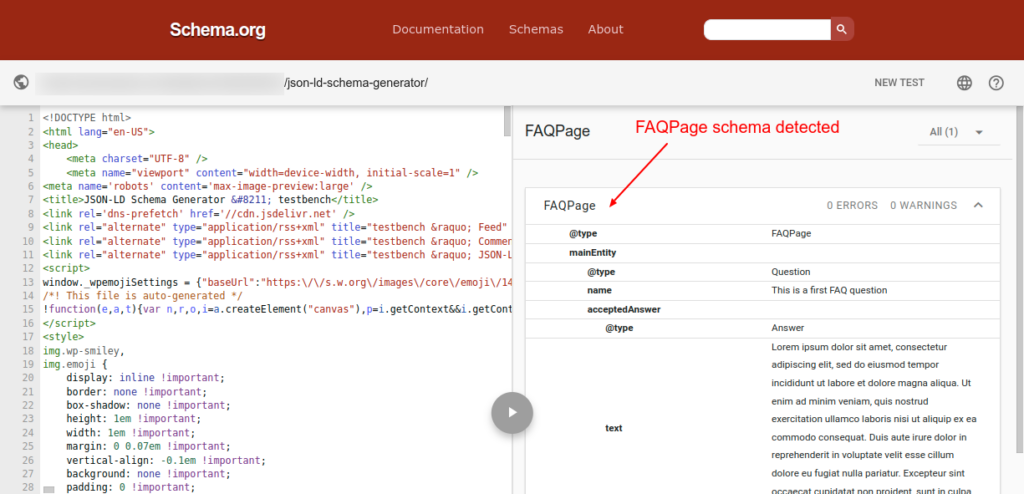
Screenshot 19: FAQPage detected by schema.org validator
As you can see from the above screenshot, the schema tool detected valid FAQPage structured data.
If you have multiple schema codes added to the same post, they will also show up in the list.
Also, If there are any errors in the markup, then make sure to fix them before submitting your pages for indexing by search engines.
Note: If you are updating the schema code, make sure you clear the WordPress cache before testing it using these tools.
Conclusion
In this blog post, we discussed in detail two methods of adding an FAQ schema. First, by using the plugins Rank Math SEO and Yoast SEO; and second, by using the manual method.
We recommend that you use plugins to add the FAQ schema code to your website because it will automatically create and update the schema for you behind the scenes.
It will also save a lot of time, and you need not worry about the underlying technical aspects of it.
Also, once the schema code is added using any of the above methods, it’s important to use the recommended tools to validate it to make sure it was added correctly and is visible to search engines.
If you want experts to manage your website’s schemas, then hire our Awesome WordPress experts.
That’s it for this blog, thanks for reading – happy optimizing 🙂